Unit title :- Server Side Web Programming
Assessment Type :- Assignment
BACKGROUND :-
1. You are working in a development role at the organisation ‘Website Implementation Perfection (WIP).
2. One of WIPs clients is an Australian plant nursery named Good Gums. Good Gums already have a client facing website but they are now interested in developing an internal site that will assist in the management of the business.Your manager has asked if you might be able to put together a fully functioning server side proto type based on the requirements outlined below.
3.The site development is broken up into eleven separate tasks
Tasks 1- 6 describe the functional requirements of the site i.e. what information each page on the site should show and what the pages will do.
Tasks 7-11 are the non-functional requirements of the site.These are the high standards that WIP want to have for all the sites they develop.
Server Side Web Programming Assignment

TASK 1: LOGIN (LOGIN.ASPX)
1. This page provides a login feature so that Good Gums staff can securely access the website. The page will have the following features:
o Means for users to enter their username and password.
2. A list of usernames and corresponding passwords in a text file named ‘loginfo.txt’. Each line in the file will have a combination of username and password separated by a colon i.e. ‘username:password’ – refer example below
3. A comparison of any entered username and password combination against records in the loginfo.txt file. If there is a match the user is permitted to enter the site.
o Usage of the Session feature to enable users to maintain logged in sessions across pages of the site.
4.Users that attempt to access any pages on the site without logging in should be redirected Response. Redirect to login.aspx
o Once a user has successfully logged in, they should be redirected to the index.aspx page.
5. A user should have the ability to log out. When a user selects this option the session should be cleared by calling the same login.aspx page with the URL parameter logout=1
TASK 2: HOME (INDEX.ASPX)
i. The home page is the entry point for the website. As this is the first page that will be viewed by users it should be designed in an attractive manner.
ii. The home page should include a GridView control that will be used to display a list of
iii. customer purchases. The purchase data will include the following data:
o ID
o Full name
o Email address
o Product Name
o Unit Price
o Quantity
iv. Data for the GridView will be taken from an XML data file and populated into the GridView using data binding – a sample data file can be downloaded from where you obtained this assignment document. You must also demonstrate your familiarity in working with the data file format by adding extra records to the data.
v. The home page should include a Label control. The Label control should display the number of Large Orders which is defined as any order where the customer has ordered 10 or more plants. Note the following:
o The Label only needs to display how many Large Orders exist – you do not need to provide any extra info.
o Make sure that you include some ‘larger’ orders in your sample XML data.
TASK 3: ADD RECORD
a. This page is used to add details of new customer orders.
b. The page should contain a form that allows the user to make changes to the XML data file by adding records one at a time.
c. An appropriate form field should be used for each separate field of the record.
d. There is no need for the user to enter the ID field when adding records (this should be
e. automatically determined depending on other ID fields). The ID field should be unique for each record.
f. All form fields should be appropriately validated.
g. A Submit button should be used to write changes to the XML data file.
h. A Label control should be used to display a message when the XML data file has been successfully updated.
TASK 4: INVOICE (INVOICE.ASPX AND PRINT.ASPX)
1.This feature is intended to allow staff to prepare a printable invoice. It is divided into two pages
o invoice.aspx
o print.aspx
2. Note that it is not expected that this page be data bound to the XML file used in previous tasks.
3. invoice.aspx page:
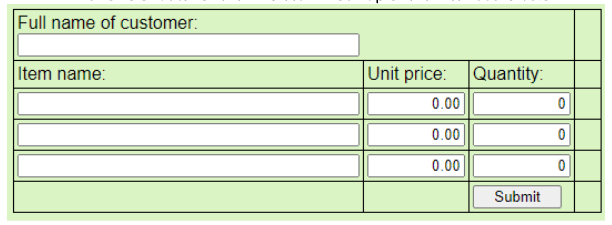
o This page collects details about the invoice items. The form is designed to accept 3 rows of data for the invoice. A mock-up of the interface is below:

4. Some notes about the interface:
o Full name of Customer: Must be no longer than 50 characters to be valid. Required.
o Item name: Must be no longer than 100 characters to be valid.
o Unit price and quantity: Text boxes that must be validated to receive non negative numbers only. A maximum of 1000.00 is allowed for unit price and a maximum of 100 is allowed for quantity.
o Submit: Validates the form and submits the form if valid. User is taken to the print .aspx page after submission.
Server Side Web Programming Assignment
i.The interface must also have appropriate validation controls and a Validation Summary control at the end. Validation for individual inputs will be sufficient. A mock up of the interface showing these is shown below.
ii. Some notes about the interface:
o Full name of Customer: Must be no longer than 50 characters to be valid.
Required.
o Item name: Must be no longer than 100 characters to be valid.
o Unit price and quantity: Text boxes that must be validated to receive non-negative numbers only. A maximum of 1000.00 is allowed for unit price and a maximum of 100 is allowed for quantity.
o Submit: Validates the form and submits the form if valid. User is taken to the print.aspx page after submission.
iii. The interface must also have appropriate validation controls and a ValidationSummary control at the end. Validation for individual inputs will be sufficient. A mock-up of the interface showing these is shown below.

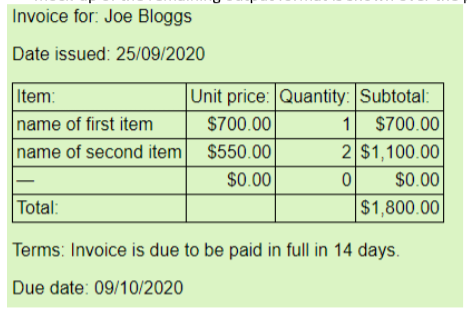
iv. print.aspx page:
v. This is the ’destination’ page after the form is submitted.
vi. This page will be a print-friendly version of the invoice form with simple labels and totals. All non-essential header navigation and footer page components are omitted for print friendliness.
vii. The invoice must include the name and contact details of the organisation at the top. A mock-up of the remaining output format is shown over the page:

TASK 5: STOCKTAKE (STOCKTAKE.ASPX)
1. This page allows administrators to take a general stock inventory for any day-to-day items related to the organisation. It is expected that you will use examples from Good Gums range of products. Refer to the assessment appendix for these examples.
2. The stock take form will allow the user to enter up to three rows of items. The form will be pre loaded with dummy data to simulate taking the data from a data source.
3.The stocktake form also has a text input for the reorder level. The reorder level is the level that the stock must be replenished to. Only stock that has dipped below the reorder level needs to be replenished back to the reorder level.
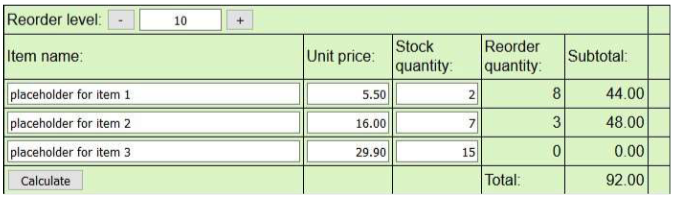
4. A mock-up of the interface is below:

Server Side Web Programming Assignment
5. Some notes about the interface:
o Reorder level: Read only. Default 10. Modified with “-“ and “+” buttons. Range is 0 to 1000. Additionally performs the function of the “Calculate” button (see below).
o Item name: Must be no longer than 100 characters to be valid.
o Stock quantity and unit price: Required. Text boxes that must be validated to receive non-negative numbers only. A maximum of ‘1000.00’ is allowed for unit price and a maximum of ‘100’ is allowed for stock quantity. May be set to zero to indicate unused rows.
o Reorder quantity subtotal and total: Derived data in labels.
o Calculate: Validates the form and recomputes calculations (if valid).
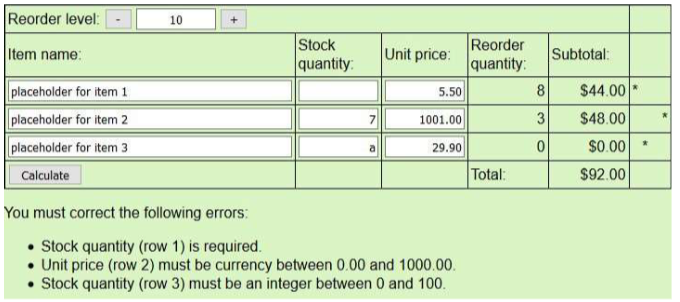
6. The interface must also have appropriate validation controls and a Validation Summary control at the end. A mock-up of the interface showing these is below:

TASK 6: CHART (CHART.ASPX)
1. This page includes an ASP.NET Chart control to model data for the organisation with the Chart Type is set to Line. The data will model the total earnings for last 5 years.
2. You only need to populate the chart with static data. i.e. You are not expected to perform any data binding. It does not matter if your data does not automatically update to remain consistent with any other page in the site.
3. The chart must be given attention to detail for its presentation, including all components that you may expect for this type of chart: title axis labels data labels.
TASK 7: ORGANISATION
1. The following organisational aspects must be put in place for your solution:
2. Programming language: The website will be a server-side website using ASP.NET for the web forms and C# for the code behind functionality. Some HTML and CSS may also be used where appropriate.
3.Third-party components: May not include any third-party components except for those mentioned in the assignment.
4. Images: Even though this internal website is not public facing it is still expected that you would make use of some images as part of your website design.
5. Store the images in a subfolder called images.
6. Note that the website cannot use copyrighted images. To avoid this problem you have been provided with the necessary images of the different plants sold by Good Gums and that of its employees. The images are available for download as a separate zip file with in the assessment activity, where you downloaded this assessment file.
7. Integrated development environment: The website must be built using Visual Studio
Server Side Web Programming Assignment
TASK 8: LAYOUT
a.The body of the website pages must be organised to include distinct header navigation main and footer semantic tags with the following content:
o Header: Site name and branding.
o Navigation: Navigation bar.
o Main: This is the main content of each page.
o Footer: Copyright statement.
TASK 9: NAVIGATION
1.The navigation bar appears on every page of the website and contains the following aspects:
o The navigation bar has links to the five main pages of the website (Tasks 1-6).
o Each navigation item must be the same size.
o The link for the current page is disabled and has a different colour/appearance.
o The links for the non-current pages have a different colour/appearance when hovering.
o The navigation bar is responsive meaning that the menu options gracefully wrap to the next line when they cannot all fit horizontally on the screen.
TASK 10: PRESENTATION
a.The presentation of the website will largely be controlled by CSS with the following aspects:
o All CSS code will be stored in a site-wide style file called styles.css and referenced on each web page.
o The styling will include a variety of styling for layout.
o The styling will include a variety of styling for content.
o The presentation will endeavour to give the site a contemporary appearance including HTML version 5 and CSS version 3 where practical.
Server Side Web Programming Assignment
TASK 11: CODE
1. This task will award marks according to the quality of your code according to these aspects:
o Code indentation is consistent with one level of indentation per block.
o All ASP C# and CSS file types each use some comments (<%– comment –%>, <!– comment –>, /* comment */ or // comment as appropriate minimum of 3 per file type).
o The Visual Studio Error List reports zero errors and zero warnings.
2. Although marks are not allocated it is also good practice for code to consistently use best – practice casing lowercase camel Case Title Case as needed).
TASK 12: SITE TESTING
1. Briefly explain the two main types of testing.
2. What are the specific testing methods for web application testing? Briefly explain each
3. method and its relevance with respect to the website created in this assessment.