Subject Code & Title :- CSE2WDX Web Development
Assignment Type :- Assessment 2
Objectives : This is an individual assignment. Students are not permitted to work in a group when completing the quizzes.
Background : In this assignment you will recreate the popular Yahtzee dice game for one player to run on a web browser.Refer to the Sample game at the end to guide your work and please customise it to your own preferences.The rules for the game should be implemented closely as per those in the public domain [1]:
CSE2WDX Web Development Assessment

Tasks 1-12 : Objectives report
You have some freedom in how you design the interface for the game How ever a critical aspect of this assignment will be to prepare a report showing how parts of your solution map to the certification exam
objectives.
Marks for Tasks 1-12 are tied to completing the report and code together as a pair You will not earn marks for Tasks 1-12 if you do the report without the code or vice versa.
An example report and a template have been provided You may try the technical tasks suggested in the example as written modify them or choose alternatives from the certification exam objectives.
Marks are awarded for the following certification objectives and they must have two examples each :
• A.1: Create the document structure by using HTML
• A.3: Apply styling to HTML elements programmatically
• A.5: Establish the scope of objects and variables
• A.6: Create and implement objects and methods
• B.1: Implement program flow
• B.2: Raise and handle an event
• D.1: Style HTML text properties
• D.2: Style HTML box properties
• D.3: Create a flexible content layout
• D.4: Create an animated and adaptive UI
• D.5: Find elements by using CSS selectors and jQuery
• D.6: Structure a CSS file by using CSS selectors
These objectives all come from weeks 1-5 of the subject.
Task 13: Game content
Marks are awarded for your HTML for the content put into your game. This includes text images controls and the containers that hold them all. You should aim to create a well-organised page.
CSE2WDX Web Development Assessment
Marks are awarded for your CSS for the presentation of the game. This includes styling of the content and the layout. You should aim to create an attractive design.
Task 15: Game logic
Marks are awarded for your Java Script j Query for the logic of the game This includes logic based on sequence selection and repetition structures plus core concepts such as variables functions arrays and event handling You should aim to create a very functional game.
Task 16: Coding conventions
This task will award marks according to the quality of your code according to these aspects :
1.HTML CSS and JavaScript indentation is consistent with one level of indentation per block.
2.The HTML CSS and JavaScript files each use some comments (, /* comment */ or // comment as appropriate minimum of 3 per file).
3.The W3C HTML markup validation service reports zero errors and zero warnings on the code when tested with the “validate by direct input” method.
4.The W3C CSS markup validation service reports zero errors and zero warnings on the code when tested with the validate by direct input method.
5.The page footer includes hyper links to the W3C HTML and CSS mark up validation services to indi cate compliance to the W3C standards.
Extra:
Although marks are not allocated, it is also good practice for HTML CSS and JavaScript code to consistently use best practice casing (lowercase for HTML/CSS and camel Case for JavaScript The DOC TYPE declaration is an exception.
CSE2WDX Web Development Assessment
Task 17: Organisation
The following organisational aspects must be put in place for your solution:
(a) Programming language :
The web page will be a DHTML web page DHTML refers to Dynamic HTML DHTML is the combination of HTML5 CSS3 and Java Script working together to create a web page that has a dynamic feel. Note that Java Script may also include j Query and is strongly encouraged.
(b) Third-party components:
A critical aspect of this assignment is to develop the coding skills by hand Therefore except for j Query third-party libraries are not permitted for this assignment Bootstrap, etc.
CSE2WDX Web Development Assessment
(c) Images:
Store the images in a sub folder called images Note that the web page cannot use copyrighted images To avoid this problem you are welcome to use images with an open licence. You can get these from free image websites or by performing an image search on your search engine with a “usage rights” filter set to “labelled for reuse (or equivalent). Maintain a list of references in a file called references.txt in your solution with the name author location and access date of the images.
(d) Integrated development environment:
The website must be built using Visual Studio 2017.
Sample game
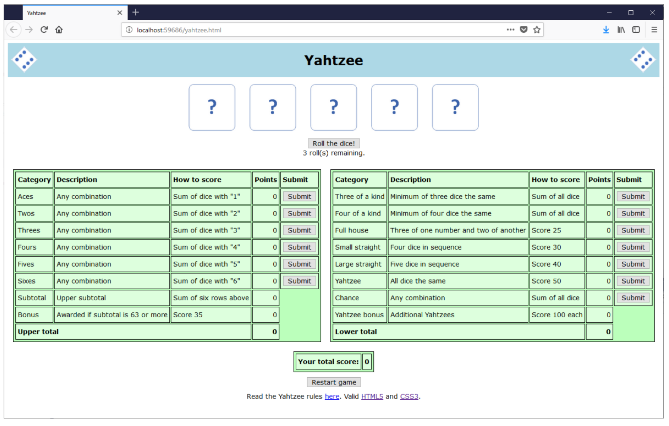
1.New game
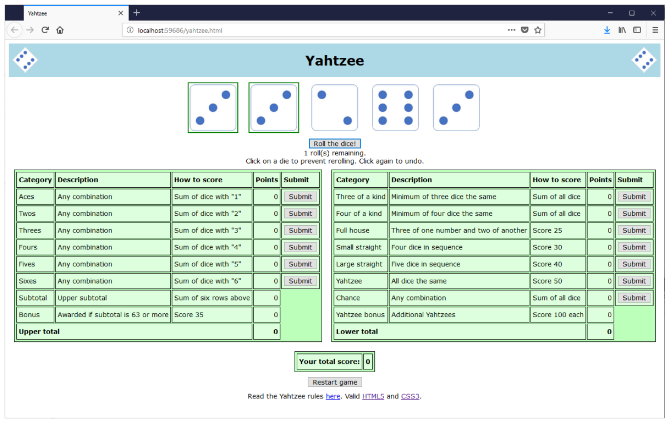
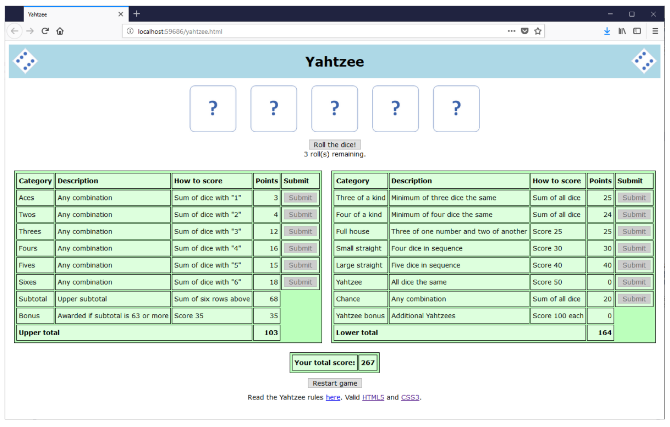
The beginning of the game may look like the following with placeholders for the dice and a scoreboard:

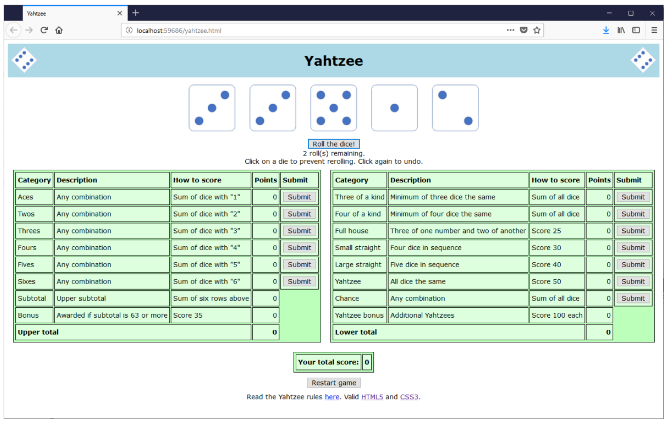
2.First dice roll
After clicking Roll the dice! you get to see the dice for the first time :

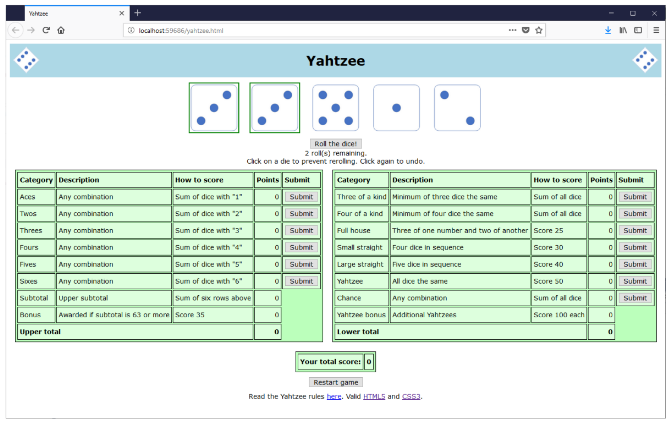
3.Evaluating the dice (first time)
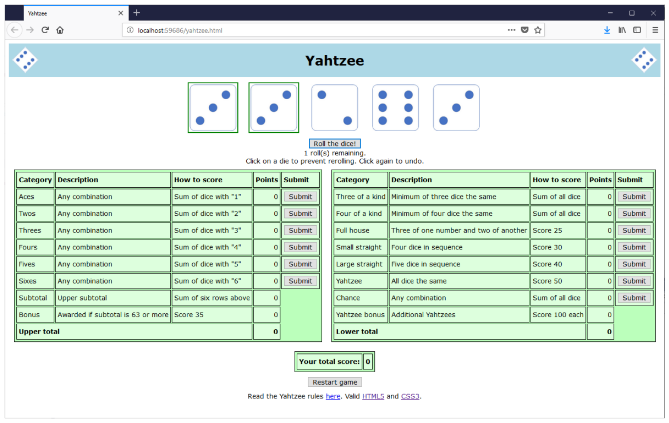
You then decide that you want to try to make a good score with the “3” dice, so you click on them to select and highlight them:

4.Second dice roll
After rolling the dice the second time, the 3rd, 4th and 5th dice are now new and are shown here:

5.Evaluating the dice (second time)
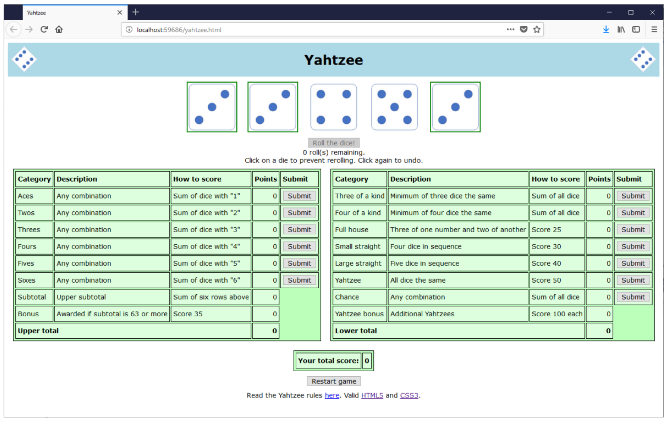
You find that another dice shows a 3 so you highlight it, with the aim to get more for the final roll:

6.Third dice roll
Unfortunately you didn’t get any more “3” dice.

7.Scoring
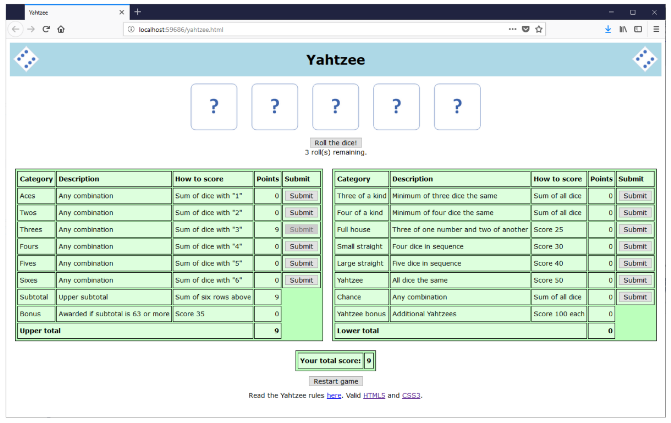
You click the Submit button associated with the Threes part of the scoreboard to claim 9 points.That option can not be claimed again. You then continue the game and get ready to roll the dice again:

8.End of game
Here’s an example of a finished game Unfortunately no Yahtzees were scored but all other categories were achieved. Click Restart game to reset the board and go again!

ORDER This CSE2WDX Web Development Assessment NOW And Get Instant Discount
Read More :
ICT101 Introduction To Internet And Web Development Assessment